vue中路由之间如何通讯?方法介绍
下面Vue.js教程栏目给大家介绍一下vue中向路由组件传递props的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
父子间的组件通讯是通过props和$emit来实现的,那么路由之间的通讯呢,往下看:
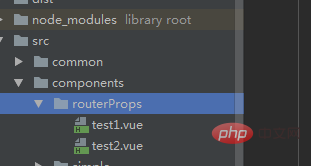
我现在再webpack里面有一个这样的结构,

我现在想test1里面的按钮点击跳转到test2里面,获得到test1传递过来的id和age,
路由我们可以这么写:
{
path: "/test2/:id/:age",
component:test2,
// props:{id:"fang",age:18}
props:true
}
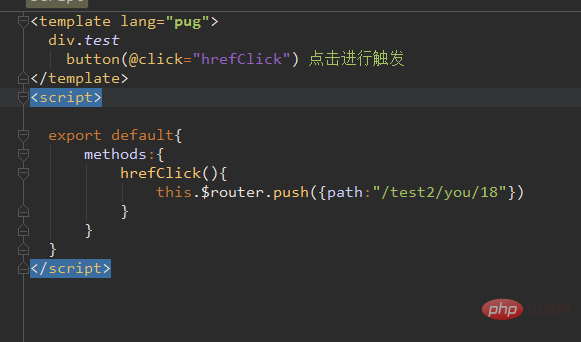
test1.vue:

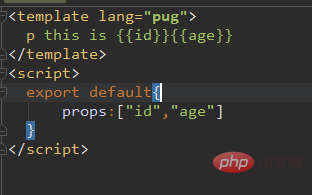
test2.vue:

效果:



本人写的比较简单一些,具体可以看一下官方的文档说明,不会的一起交流一下
相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
更多编程相关知识,请访问:编程入门!!
以上就是vue中路由之间如何通讯?方法介绍的详细内容!