:target 伪类使用技巧
什么是CSS伪类?
通常选择器不能表现HTML元素或属性的状态,我们可以在CSS选择器上添加伪类表示元素的状态、特征。伪类名写在选择器的:冒号后面,必要时可以添加(),例如:#comments:not(:target)。
:target 伪类用来指定那些包含片段标识符的 URL 的目标元素样式。?例如:https://aihongxin.com/#target-test这个 URL 包含了#target-test 片段标识符。在HTML中, 标识符是元素的id(或者name属性)。 这个示例 URL 指向的是ID为”target-test”的元素 。看看这个最简单的例子,页面上有个元素,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>:target 伪类使用技巧</title>
</head>
<style>
body {font-family:-apple-system,SF UI Text,PingFang SC,Arial,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;}
#target-test {border:3px solid #f33;font-weight:700;padding:20px;border-radius:3px;}
#target-test:target {background:#f33;color:#fff;}
a {max-width:200px;background:#eee;line-height:3;display:block;margin:30px auto;text-align:center;text-decoration:none;color:#000;}
</style>
<body>
<div id="target-test">这个元素的id为"target-test"</div>
<a href="#target-test">用力的点我</a>
</body>
</html>
当然这个是最简单的例子,下面我介绍几个有意思的例子。(例子来自:github)
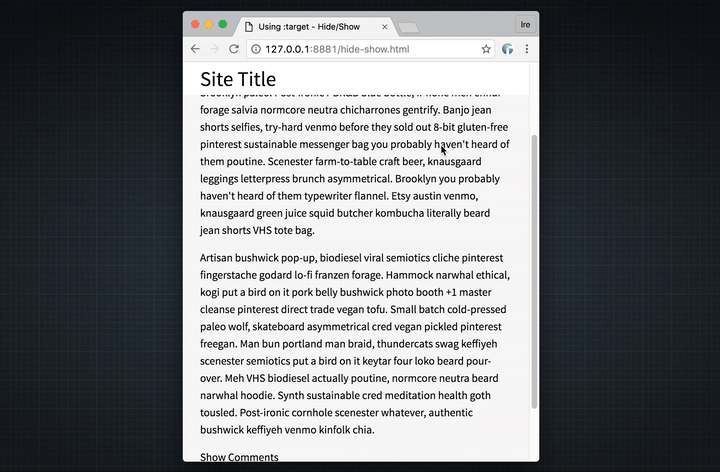
例子1:显示/隐藏评论
不用任何javaScript实现显示/隐藏评论效果

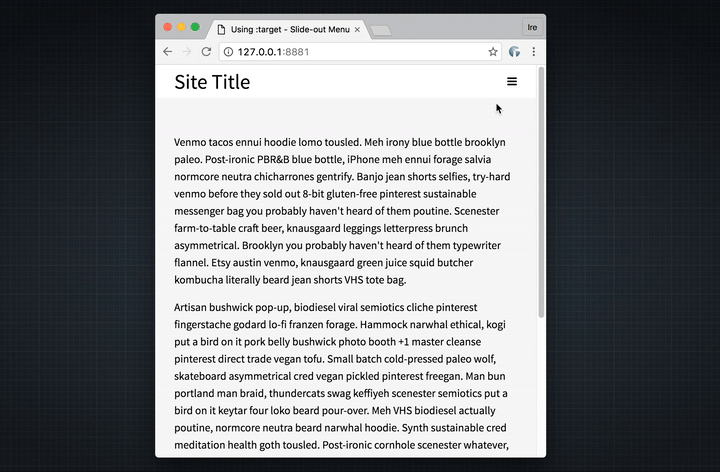
例子2:显示/隐藏屏幕侧边栏
这个比较常见,比较实用,技巧点:边栏高度自适应屏幕(100%),并且固定定位(position: fixed;)。

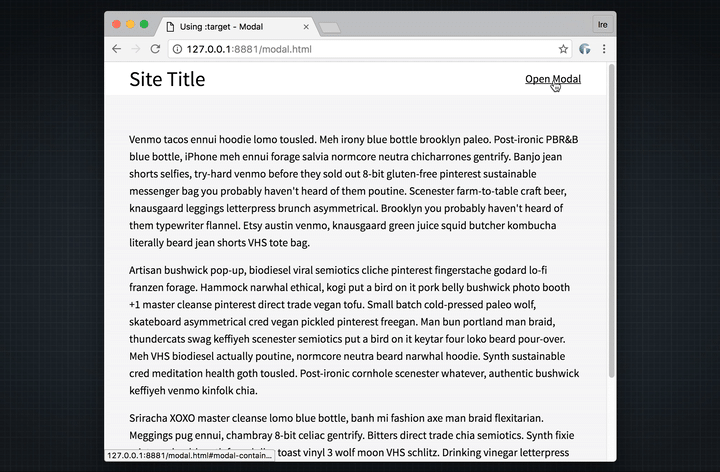
例子3:显示/隐藏模态框
还有填充屏幕的半透明遮罩层哦

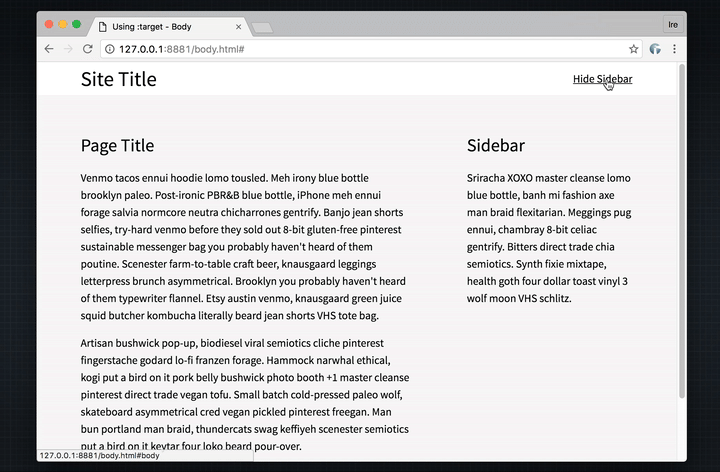
例子4:显示/隐藏边栏

实际应用中存在的问题
- 锚点链接会使页面跳到目标元素的位置,造成用户体验上的不爽;
- 浏览器前进、后退时候会反复应用:target 伪类效果








