css怎么设置鼠标经过元素显示图片
在css中,可以使用“:hover”选择器来实现鼠标经过元素显示图片效果,“:hover”选择器用于规定鼠标指针浮动元素上时添加的特殊样式,语法格式“元素:hover{background: url(图片地址);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用“:hover”选择器来实现鼠标经过元素显示图片效果。
:hover选择器指定在鼠标移到元素上时添加的特殊样式。
下面通过代码示例来具体看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
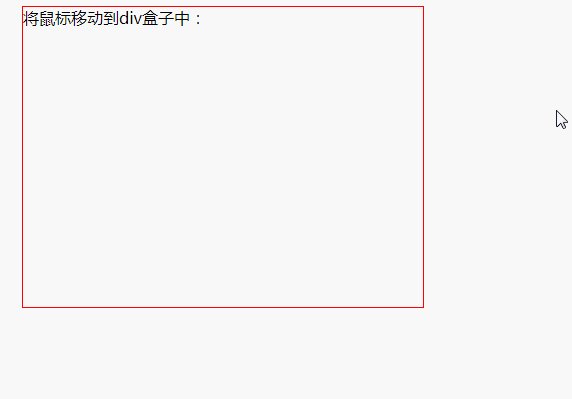
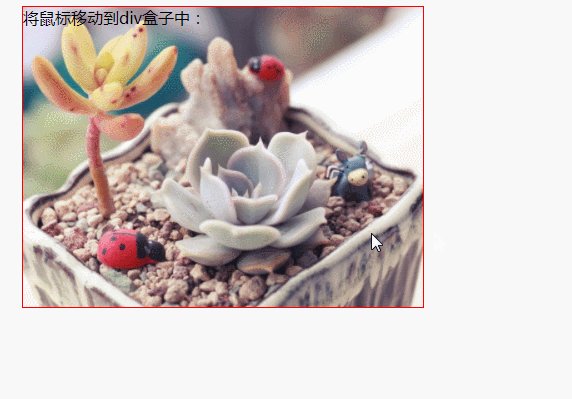
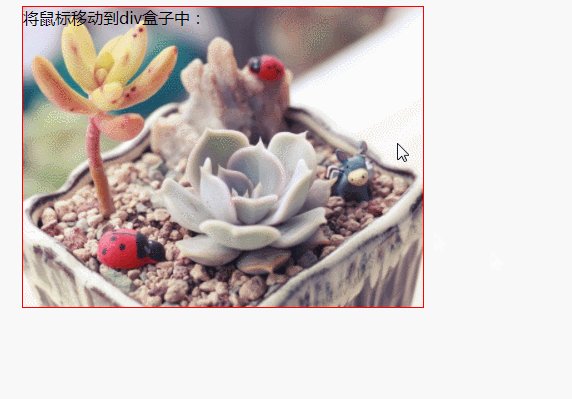
<div>将鼠标移动到div盒子中:</div>
</body>
</html>
效果图:

(学习视频分享:css视频教程)
以上就是css怎么设置鼠标经过元素显示图片的详细内容!









