css怎么更改字体
css更改字体的方法是,给字体添加font-family属性,并且设置需要的字体属性即可,例如【p.serif{font-family:"Times New Roman",Times,serif;}】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中如果我们要改变元素的字体,其实是非常简单的,利用font-family属性就可以实现。
常用属性值:
-
family-name和generic-family 用于某个元素的字体族名称或/及类族名称的一个优先表。默认值:取决于浏览器。
-
inherit 规定应该从父元素继承字体系列。
我们来看下面的一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>
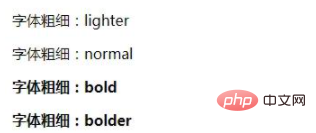
运行效果:

相关视频教程分享:css视频教程
以上就是css怎么更改字体的详细内容!