animate.css使用方法是什么
animate.css的使用方法:首先在文件夹中放入animate的css文件;然后在html的头部添加animate文件,并在需要动画的标签上添加代码;最后在中间添加个infinite就可以循环播放动画。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
animate.css的使用方法:
1、在文件夹中放入animate的css文件,以及一个html文件。

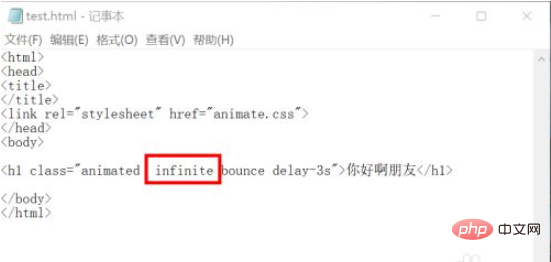
2、在html的头部添加我们的animate文件。

3、在需要动画的标签上添加 class="animated bounce delay-3s",延迟3秒后播放animate中的bounce上下跳动动画。

4、在中间添加个infinite就可以循环播放动画。

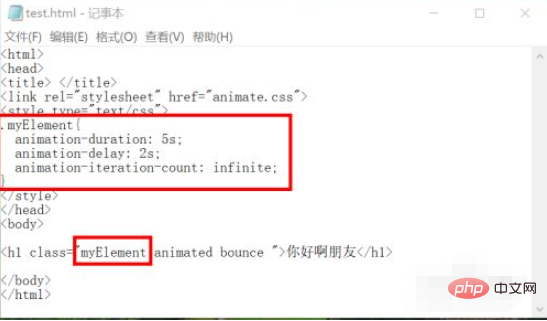
5、我们还可以 自己添加class样式,在里面设置播放速度5秒,延迟2秒,循环播放,把定义好的 直接写到标签class前面 就可以了。

6、如果要设置播放次数,可以把infinite修改为2,就是播放两次。

7、在浏览器打开就可以看到文字跳动的动画了,其它的动画同样如此使用,只需要修改动画名字就可以了。

相关教程推荐:CSS视频教程
以上就是animate.css使用方法是什么的详细内容!
