css中如何让文字大小改变
css中让文字大小改变的方法:可以使用font-size属性来改变文字大小,如【h1{font-size:250%;}】,表示将h1元素设置为基于父元素的一个百分比值。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
文字属性介绍:
font-size 属性用于设置字体大小。
属性值:

演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>
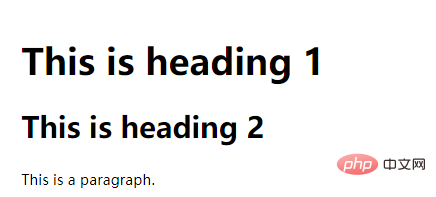
运行结果:

以上就是css中如何让文字大小改变的详细内容!









