css引入本地图片的方法是什么
css引入本地图片的方法:可以使用background属性来实现,如【background:url(images/2.jpg) no-repeat;】。background属性可以在一个声明中设置所有的背景属性。

本文操作环境:windows10系统、css3、thinkpad t480电脑。
属性介绍:
background 是一个简写属性,它可以在一个声明中设置所有的背景属性。
可以设置如下属性:
-
background-color
-
background-position
-
background-size
-
background-repeat
-
background-origin
-
background-clip
-
background-attachment
-
background-image
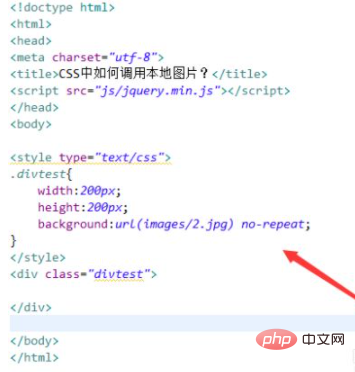
具体方法:

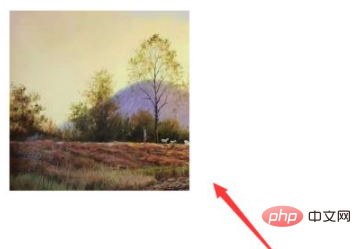
运行结果:

相关推荐:CSS教程
以上就是css引入本地图片的方法是什么的详细内容!









