CSS如何让鼠标放上时的小手样式
CSS实现让鼠标放上时出现小手样式的方法:首先创建一个HTML示例文件;然后在body中添加一个span标签;接着给该标签添加“cursor:pointer;”样式来实现让鼠标放上时出现小手样式即可。

本教程操作环境:windows7系统、HTML5&&CSS3版本,DELL G3电脑。
推荐:css视频教程
CSS如何让鼠标放上时的小手样式?
在CSS中,可以给元素添加cursor:pointer;样式来让鼠标放上时的小手样式。
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;而属性值pointer可以让光标呈现为指示链接的指针(一只手)。
示例:
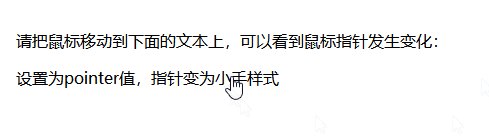
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>请把鼠标移动到下面的文本上,可以看到鼠标指针发生变化:</p> <span style="cursor:pointer">设置为pointer值,指针变为小手样式</span><br> </body> </html>
效果图:

cursor属性的属性值:

以上就是CSS如何让鼠标放上时的小手样式的详细内容!









