关于css3 drop-shadow投影和box-shadow阴影的区别
drop-shadow和box-shadow
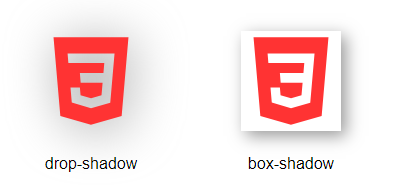
drop-shadow才是真正意义上的投影,而box-shadow只是盒子的阴影。二者最大的不同点在于:box-shadow只能制作矩形的阴影,而drop-shadow则可以制作和物件不透明区域完全相同形状的阴影。
如图所示:

属性参数
//语法 filter: drop-shadow(5px 5px 25px #999) box-shadow:5px 5px 25px #999,5px 5px 25px #999
filter: drop-shadow(x偏移 y偏移 模糊大小 色值); box-shadow: x偏移 y偏移 模糊距离 阴影的尺寸 阴影的颜色 内阴影;
drop-shadow和box-shadow的不同之处
1、兼容性
box-shadow兼容性较好。drop-shadow在IOS下可能没效果,也可能滑动时导致布局错乱的问题,不知道现在修复了没有。
2、属性叠加
box-shadow的属性可以叠加,而drop-shadow的属性只能有一个,如下:
box-shadow:1px 3px 5px #ccc,3px 5px 15px #f00; //No Problem drop-shadow:1px 3px 5px #ccc,3px 5px 15px #f00; //老子不干了
3、内阴影inset
box-shadow支持阴影属性inset,drop-shadow就不行。
4、PNG透明图片
通过上面的图片示例,其实已经可以看出,box-shadow的对整个盒子进行阴影处理,drop-shadow是对非透明区域进行阴影处理。实际的运用效果中,个人觉得drop-shadow效果更棒,但是兼容性需要注意。








