JS获取图片的原始宽度和高度
页面中的img元素,想要获取它的原始尺寸,以宽度为例,可能首先想到的是元素的innerWidth属性,或者jQuery中的width()方法。
其实上面的两种方法都有可能不准确。
naturalWidth / naturalHeight
现代浏览器(包括IE9)为img元素提供了 naturalWidth 和 naturalHeight属性来获取图片的实际宽度与高度 。如下:
var naturalWidth = document.getElementById('img').naturalWidth,
naturalHeight = document.getElementById('img').naturalHeight;
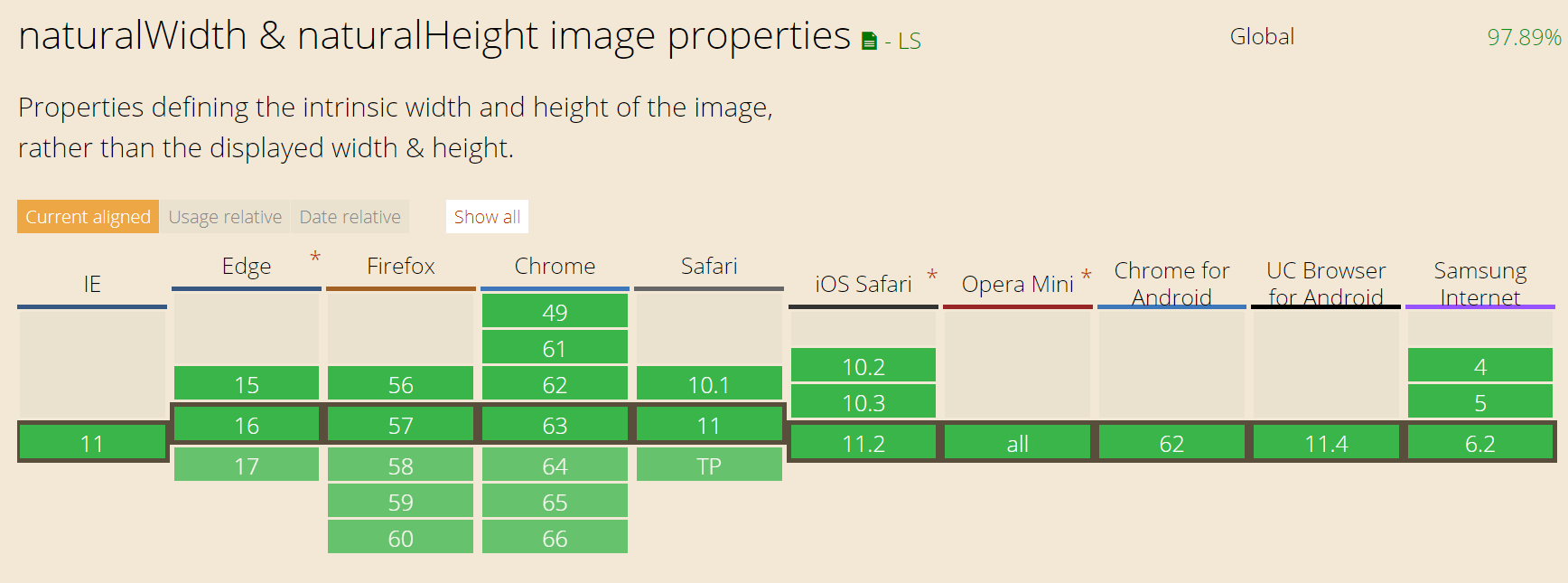
naturalWidth / naturalHeight在各大浏览器中的兼容性如下: